
Testing is an essential part of software development. It ensures that the code is reliable, functions as expected, and reduces the likelihood of errors. Testing frameworks have come a long way since the early days of manual testing. Today, automated testing frameworks like Jest make testing in JavaScript a breeze.
What is Jest Framework?
Jest is a JavaScript testing framework that is fast, simple, and easy to use. It is an open-source tool developed by Facebook and is commonly used for testing React applications, but it can also be used with other frameworks like Angular, Vue, and Node.js. Jest is built on top of Jasmine, a behavior-driven development framework for testing JavaScript code.
Features of Jest Framework
- Fast and parallelized testing: Jest runs tests in parallel, which speeds up the testing process significantly.
- Snapshot testing: Jest allows you to take a snapshot of a component’s output and compare it against future changes to ensure that the output hasn’t changed unexpectedly.
- Mocking and spies: Jest provides a powerful mocking system that allows you to simulate the behavior of external dependencies or functions that are difficult to test. You can also use spies to track function calls and arguments.
- Code coverage reports: Jest generates code coverage reports that show how much of your code is covered by your tests. This helps you identify areas of your codebase that need more testing.
- Built-in test runner: Jest includes a test runner that runs your tests automatically and provides detailed output and error messages.
- Easy configuration: Jest is easy to configure, and it comes with sensible defaults that work for most projects. You can also customize Jest to suit your specific needs.
- Zero configuration for small projects: For small projects, Jest can be used with zero configuration. This means you can start writing tests right away without having to worry about setup.
Disadvantages of Jest
- Complexity: Jest can be complex to set up and configure for larger projects. It has many configuration options and requires some knowledge of how to write tests.
- Slow performance: Jest can be slow to run, especially for large test suites. This can be a problem for developers who need to run tests frequently as part of their workflow.
- Limited community support: Although Jest has a large community of users, it may not be as widely supported as other testing frameworks like Mocha or Jasmine.
- Lack of flexibility: Jest is a complete testing solution with its assertions, mocking, and coverage reporting tools. While this can be convenient, it may not provide the same level of flexibility as using separate libraries for these tasks.
Jest Installation Process
Jest can be installed using npm or yarn. Once installed, you can use it to test your code. Jest looks for files in the tests folder or files with the .test.js or .spec.js extension.
To install Jest, use the following command:
Now, we have a node project ready with Jest bindings. Let’s configure the npm test script to run the Jest tests i.e. when the command ‘npm test’ is executed, the script should run all the Jest framework-based tests.
Add the following section to your package.json file
The final package.json file will look as shown below
Using Jest in a Node Project
Create a js file named index.js with a function to be tested. For example:
Now, create a test file in the same folder, named sum.test.js, to test the function. In the test file, import the function to execute the code in the test. For example:
Next, write the tests for the function using Jest’s BDD-style tests with a describe block and multiple test blocks. For example:
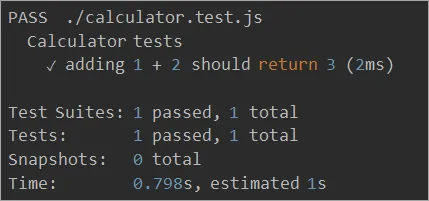
To run this test, simply run the command “npm test” in the terminal or command prompt at the project location.

Conclusion
The Jest testing framework is great for testing JavaScript code. It’s fast, easy to use, and can be integrated into automated testing. Using Jest helps developers create reliable and maintainable code. In this blog, we covered the basics of Jest, how to install it, and how to test simple JavaScript files. Overall, Jest is a powerful tool for creating high-quality JavaScript code.




